
<HTML>
<HEAD>
<TITLE> AndroidHandFeel </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- (자바스크립트) 입력한값을 찾아 체크박스 체크
window.onload = function() {
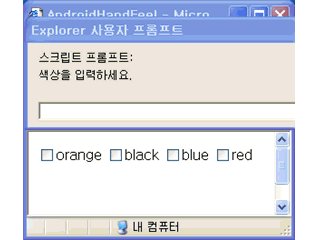
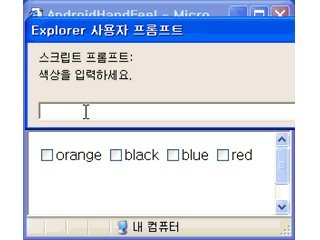
var 색 = prompt("색상을 입력하세요.", "");
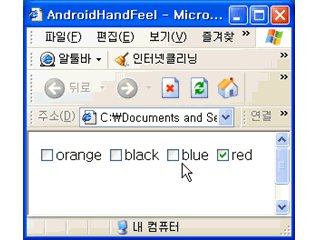
if (document.getElementById(색) && document.getElementById(색).type == "checkbox") //색의 체크박스 판단
{
document.getElementById(색).checked = true; //체크박스 체크
}
else{alert("색상이 존재하지 않습니다.");}}
//-->
</SCRIPT>
</HEAD>
<BODY>
<p>
<input type="checkbox" name="orange">orange
<input type="checkbox" name="black">black
<input type="checkbox" name="blue">blue
<input type="checkbox" name="red">red
</p>
<p> </p>
<p> </p>
</BODY>
</HTML>

















댓글 없음:
댓글 쓰기